追記:2011/02/08 09:28:10
コメントにて公式サイトにずばり載ってる事を教えて頂きました!
■BaserCMS で DebugKit プラグインを利用する|BaserCMS開発ブログ
ヒイィィィ!!!!(゚ロ゚ノ)ノ なにやってんだ自分。。。(泣
というワケで、正しくはそちらを確認して下さい。すいません。。。
CakePHPには便利プラグインである「CakePHP DebugKit」というものがあります。
■cakephp/debug_kit - GitHub
CakePHPを用いて何か作ってる際、変数の動きとか格納されてる値とかを確認する時に便利です。
DebugKitの使い方
先に紹介したURLからファイルをダウンロード。バージョンに注意です。
- 1.0 ~ 1.2 => CakePHP1.2.x に対応。CakePHP1.3系では動きません。
- 1.3 => CakePHP1.3.xで動きます。CakePHP1.2系では動きません。
ダウンロードしたら /app/plugins/debug_kit (ディレクトリ名をリネーム) に置きます。
/app/controllers/app_controller.php にコンポーネントとして登録。
var $components = array('DebugKit.Toolbar');
デバッグ・レベルを1以上にすると動きます。
/app/config/core.php => Configure::write('debug', 1);
さて、この大変便利なプラグインを、BaserCMSでも使えるかどうかお試ししてみました。
基本的に同じようにインストール
CakePHPに導入するのと同じようにファイルを置きます。
/app/plugins/debug_kit
BaserCMSではCakePHP1.2系なので、DebugKitは1.2のものですね。
プラグインの登録
プラグインを登録する箇所は以下。baserディレクトリの中の app_controller.php ですね。
/baser/controllers/app_controller.php
もともと書かれているコンポーネントもあります。
var $components = array('PluginHook', 'RequestHandler', 'Security');
追加の巻。
var $components = array('PluginHook', 'RequestHandler', 'Security', 'DebugKit.Toolbar');
デバッグ・レベルは1以上で。
コア・ファイルを書き換えちゃうので、BaserCMSのアップデート時に注意ですね。
ちょこっと注意点

右上にアイコンが表示されるので、それをクリックすると色んな表示を選択出来ます。
フロント側にも表示されます。
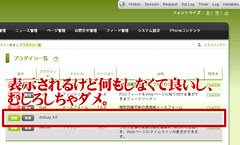
それで、BaserCMSのプラグイン管理に「debug_kit」が出てきます。
でもこれは何もしなくて良いです。そのままにしておきましょう。
参考情報
■超便利なDebugkitを画面キャプチャ付きで解説 - cakephperの日記(CakePHP, MongoDB, Lithium)
あとがき
とりあえず動かしてみただけなので、細かいとこまで動作は見てません。
これから使っていけば何か判るかな。。。
ところでCakePHP1.3系で1.3のDebugKitを動かすと、セッション処理の際にエラー出ちゃうんですよね。
なんだろうな~(´・ω・)
追記:2011/02/08 09:35:10
このエントリーはアウトー!


basercmsの場合、app_controllerに追加しなくても使えますよ。
http://basercms.net/develop/archives/5
この場合、プラグイン管理で有効にして利用します。
ぎゃー!公式に載せてたんですね!
読んでるのにすっかり頭から抜けてました。
すいませんほんと。
ありがとうございますー!!(T▽T)